Ramil Amparo
Personal Website & Portfolio
About Me
Hi, my name is Ram. I am a software developer based in Dubai, UAE. I am currently working as a Web Developer. Technologies I excel at are JavaScript, NodeJS, React, and TypeScript. On this page you can find some information about me.
Work ExperienceWork Experience

WEB·N·TECH
2021/08/14 - Current
Senior Software Engineer
Built various web applications using different languages.

Advance Telematics Solution
2018/03/05 - 2021/06/30
Web Developer
- Gather, and analyze, client requirements then translated into code.
- Create and maintain software documentation including test cases as well as the user manual.
- Design and create prototypes of products according to client’s requirements.
- Write automated tests to ensure software remains error free.
- Develop in-house systems that streamlines company workflow.
- Improve existing company systems by introducing new ideas, and writing new features.
Projects
These are some of my projects. You can find most of them on my GitHub page.

react-form
A react form state management library designed for controlled input components and simple and customizable input validation.
When writing forms in React I always found that aggregating the input values and passing onChange callbacks felt cumbersome. It requires long boilerplate code that ultimately does the same thing, pass values to input and add an event handler that changes the values.
This library aims to easily aggregate all input values into a single object, then pick the assigned value and error that belongs to that field.
Checkout the GitHub link if you want to see some examples!

Whitsundays
I was doing an exam for a company hiring front-end engineers and asked me to create this. I put a lot of effort in it, why not add it in my portfolio :)


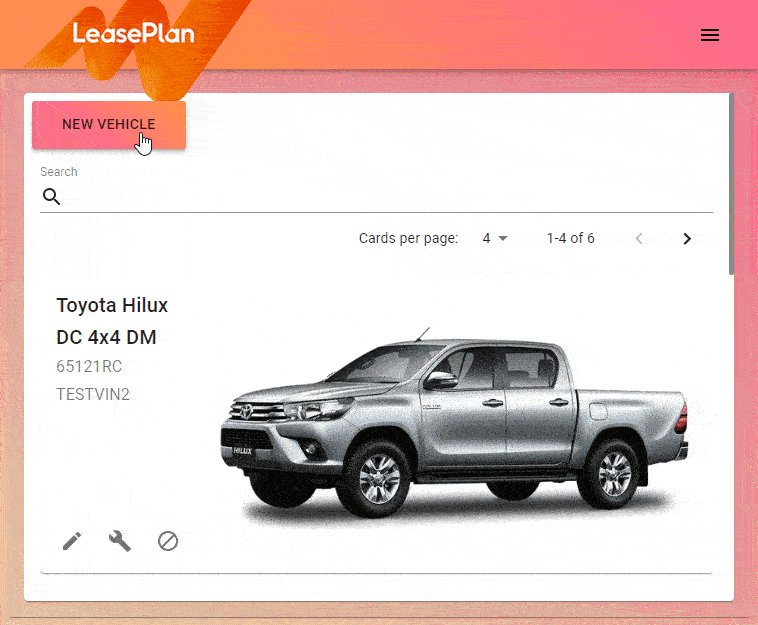
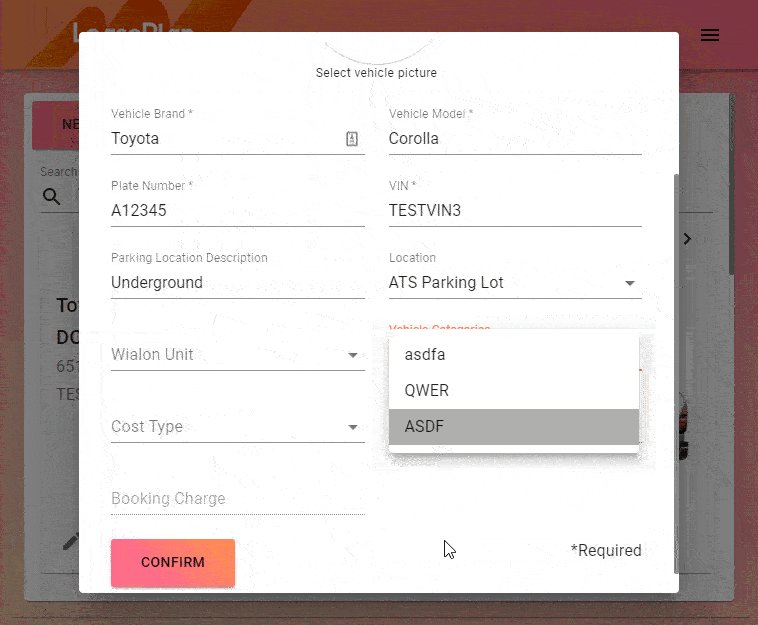
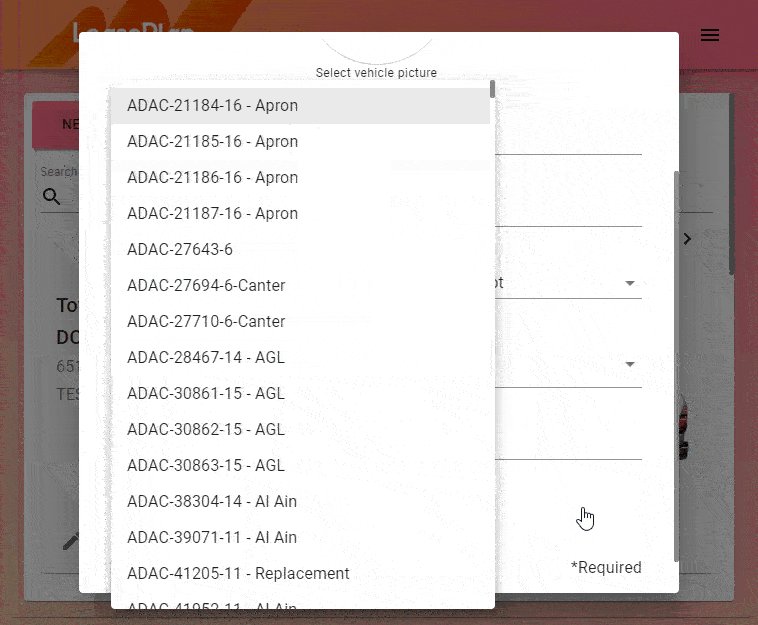
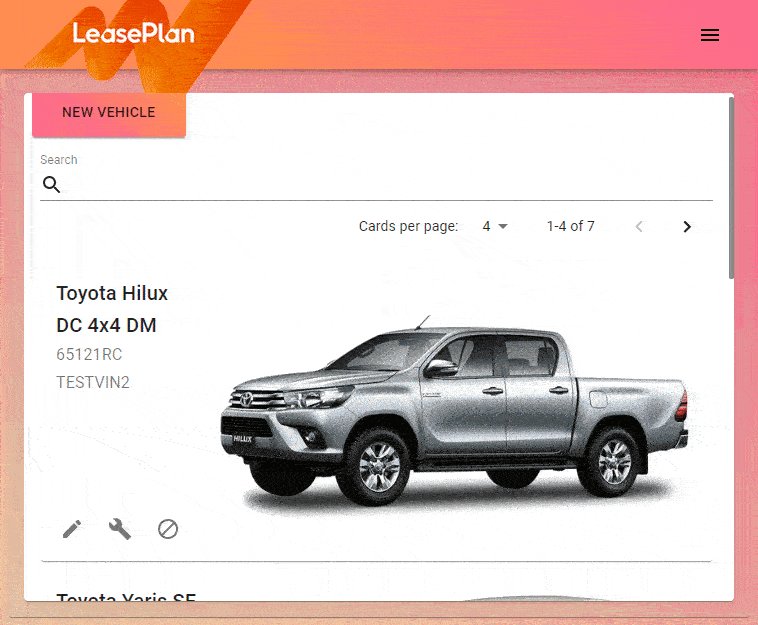
Corporate Car Rental
This was my biggest project while I was working in ATS. At the moment the web application currently has hundreds of active users per day.
The goal of the application was to make efficient use of the company vehicles and also providing security for the vehicle. The app allows the user to book company vehicles on their selected schedule. It also gives the real-time location of the vehicle via GPS trackers.
There is also a mobile version built on React-Native that is available on the IOS and Android. When using the mobile app, the booker can unlock vehicles based on the QR code stamped on the vehicle. Scanning the QR codes checks whether the booker has the appropriate permissions to use the vehicle and unlocks it for the booker.

node-wialon
The goal of this library is to provide TypeScript declarations to the Wialon Remote Api.
See the GitHub repo for examples.